Introduction to HTML, CSS, JavaScript & How websites work?
(HTML) is the least amount of code which you need to write to make a working
website.
(CSS & JavaScript) is used to add beauty & brain.
Let us
understand this with a friendly example. A human body is perfect example of that i.e., every human
body have similar fundamental body design yet each body is unique because every person have
different physicallity & go through unique life experience.
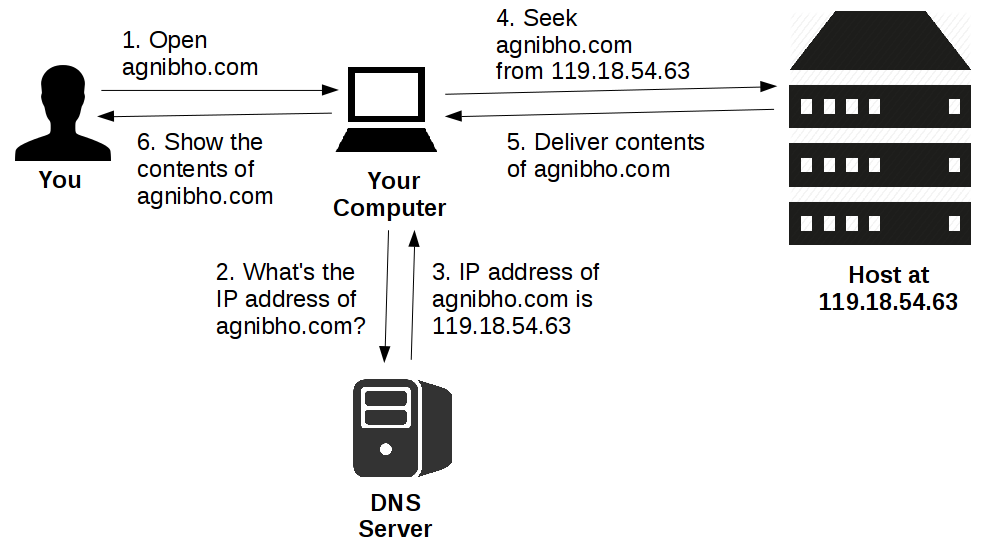
How websites work?

This image is credited to blog.agnibho.com
Role of HTML (Hypertext Markup Language)
- language for giving static skeleton to web application & websites.
- well standardized system.
Role of CSS (Cascading Style Sheet)
- language used to handle presentation of web page.
- make website beautiful & modern looking.
Role of JavaScript
- high level dynamic interpreted programming language.
- allows client side scripting to create completely dynamic web application & websites.
Tools Which we will be using
- VS (Visual Studio) Code.
- "Live Server" Extension.
- A browser i.e., Chome or Edge or "Fire Fox" etc
- "Git"
VS (Visual Studio) Code
Though we can use very simple editor like notepad or notepad++ but we will use vs (Visual Studio) code because It will help you maintain our code in much efficient/effective way.
Pros of "VS Code" include.
- Ease in managing files & folders.
- Suggestions & Shortcuts, when you'll be typing your code, I.e., this "!" will make us ready a very simple html file layout.
- Auto completion of tags.
- Integration of "Git" help us manage big projects very easy to maintain.
"Live Server" Extension
This Extension in VS Code will make sure that you don't have to refresh your browser to see the changes which you've made, each time when you save your code in VS Code. The only exception is when your computer will come out from sleep mode, only then you'll need to hit the refresh button of your browser only one time.
Pros of "Live Server".
- Able to get rid of a repetative task & forget to worry about refreshing your web page in which you're working on.
Tip: If you want to git rid of saving your file again & again then you can choose an auto save option of VS Code, It'll take care of the saving job for you.
A Simple HTML Document
Example:
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading </h1>
<p>My First Paragraph. </p>
</body>
</html>
Note: content inside body tag will be shown in the browser & content inside title tag will be shown in browser's title bar